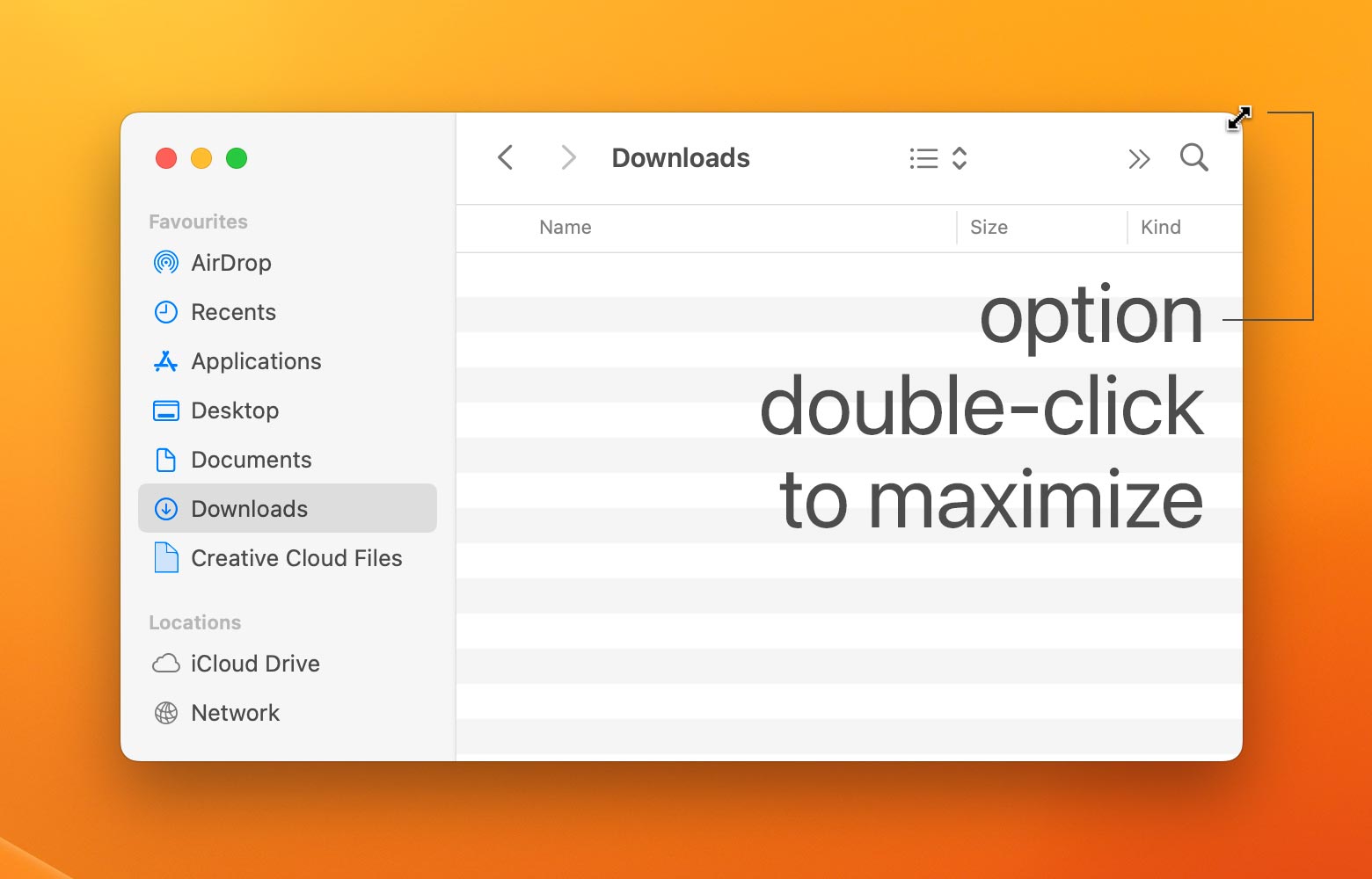
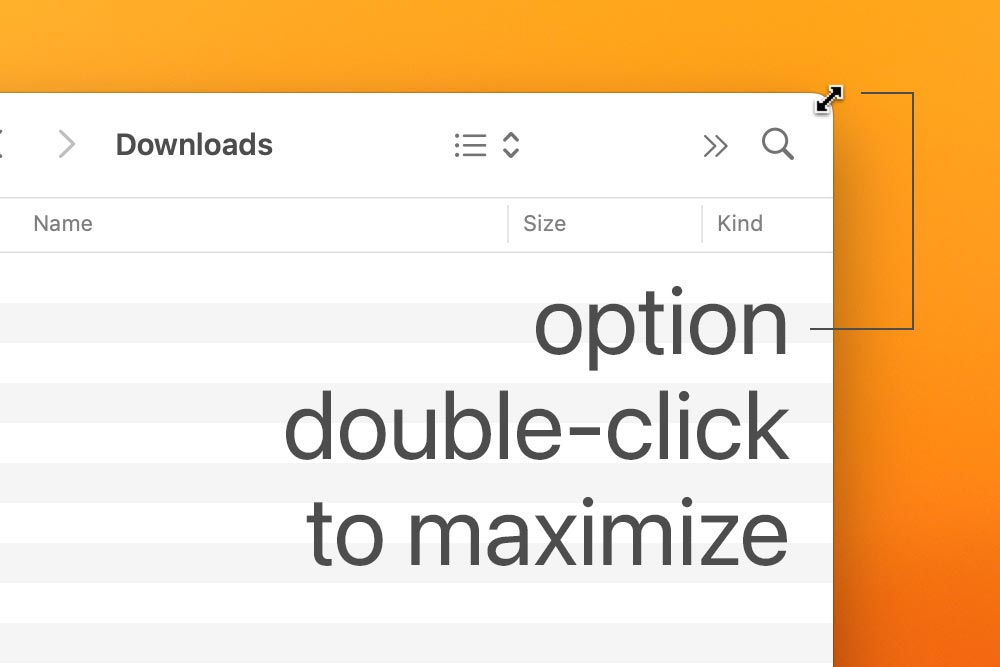
TLDR: option double-click the corner of a Mac window to maximize it without going into full-screen mode.
Double-clicking any window edge will extend it to fill the screen; option causes it to also affect the opposite edge.
Often it’s nice to maximize a window, but on a Mac the way to do this is with the green “Enter Full Screen” button.

This can be annoying, because an app in full-screen mode can’t interact with other apps, and you can’t easily drag and drop from an app in full-screen mode.
I’ve been using a Mac since 1986 and I recently found out that you can extend any window by double-clicking its edge:

Double-clicking the corner will extend the corner of the window to the corner of the screen:

And option (or alt) double-clicking affects both the edge where you clicked and the opposite edge.
So to maximize a Mac window, just option-double-click one of its corners: