Safari 15, shipped with macOS Monterey, enables changing the color of the browser chrome (if you’re not using Safari 15 on Monterey, see this Youtube video).
On seeing the previous page, some people noticed that the color red is apparently skipped — when red is specified, the browser chrome returns to its normal gray color.
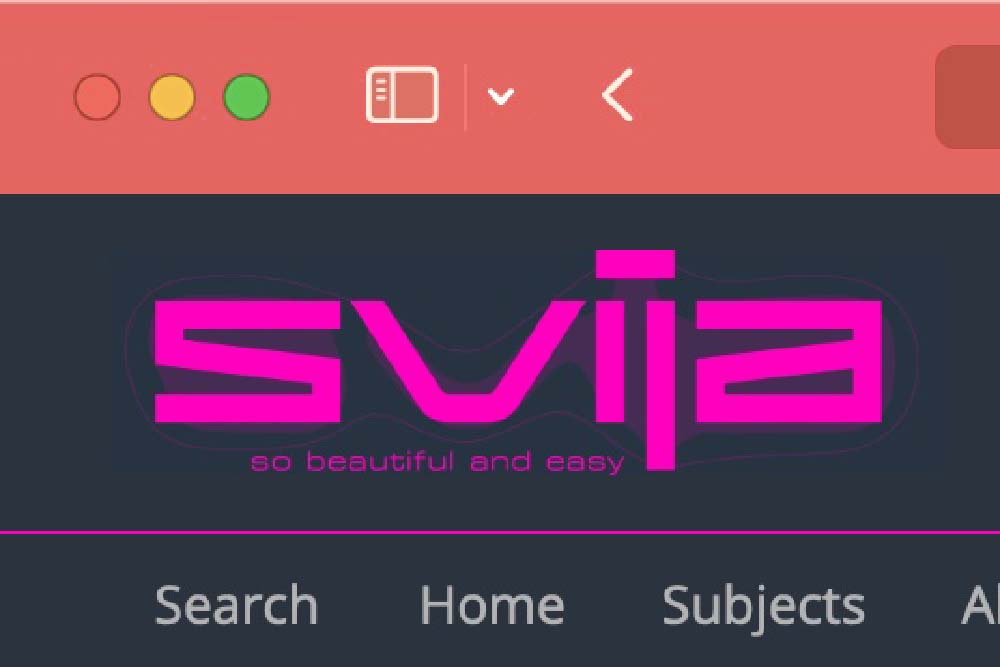
The speculation was that colors that matched the three traffic light buttons (close, minimize and maximize) would be disallowed. However this page shows that this is not the case.
Here is the code for this page:
<html><head>
<meta id="themeColor" name="theme-color" content="">
</head><body><script>
var traffic = ['#ED6A5E', '#F4BF4F', '#61C554']
var delay = 500;
var current = 0;
function setHeaderColor(){
current += 1;
if (current > 2) current = 0;
var colorStr = traffic[current];
themeColor.content = colorStr;
}
setInterval(setHeaderColor, delay);
</script><pre id="textBlock" style="font-size:30px;">
Needs Safari 15
</pre></body></html>